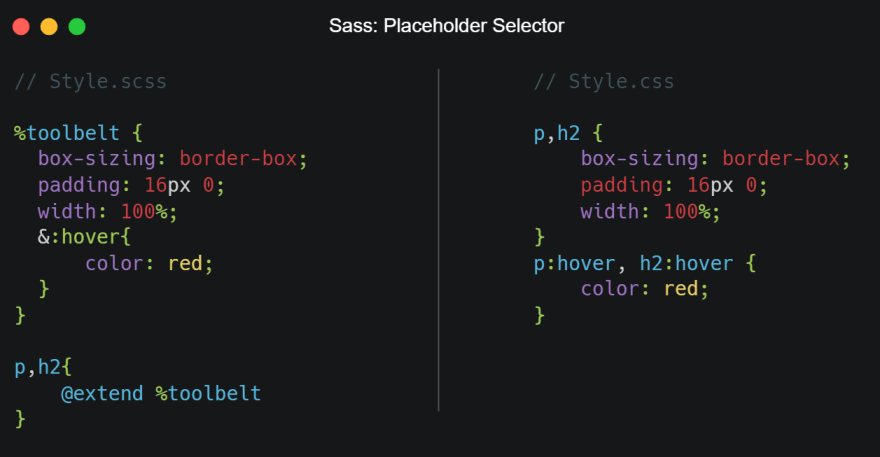
SASS (CSS) Advanced, @for @each loops, @if statements, @mixin @content, @extend, @use modules - YouTube

sass - How can i apply different CSS styles to 2 different element with same class name? - Stack Overflow
How can I hash my class names in both DOM and SCSS? · Issue #545 · webpack-contrib/extract-text-webpack-plugin · GitHub