Image resizeModes `contain` & `center` render incorrectly on Android · Issue #17684 · facebook/react-native · GitHub

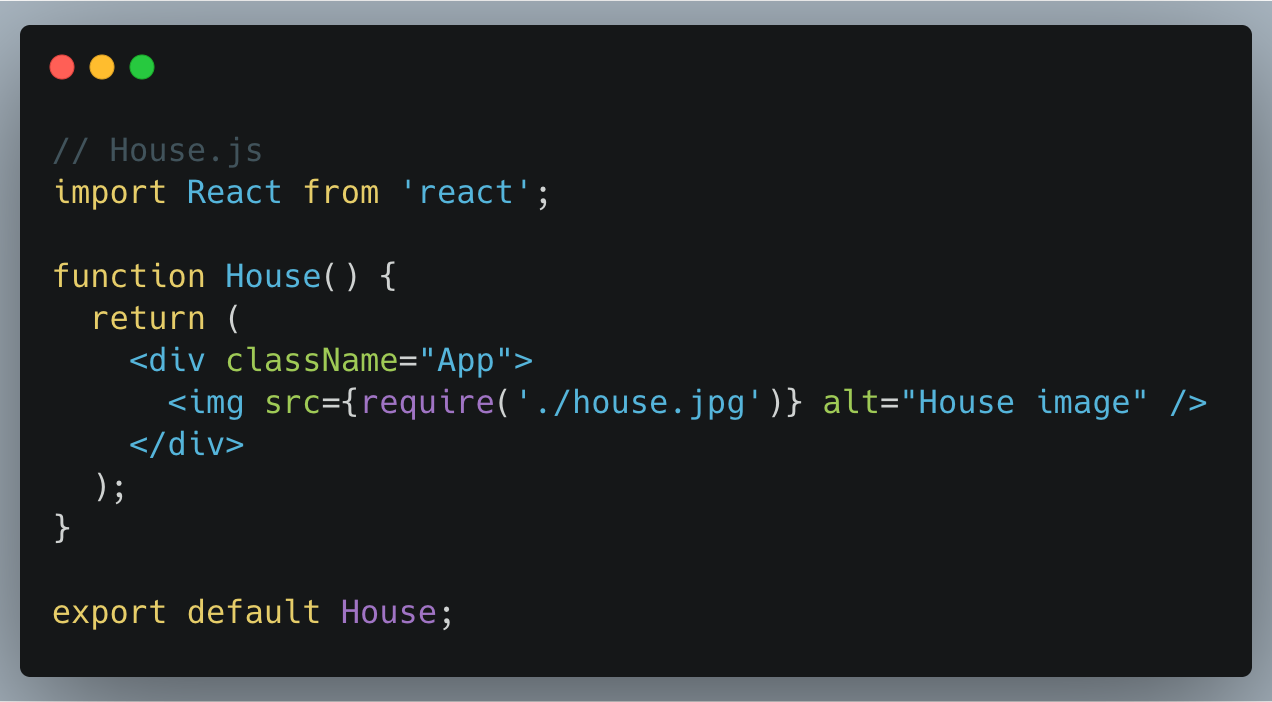
javascript - How to pass down style into img tag from react semantic-ui Card component - Stack Overflow

react-image-enlarger: a Medium.com style image zooming library, but with gesture dismissal support : r/reactjs













-0.png)